2019-2020
Pivot — Designing for trust & setting the foundation for Canada's growing startup
Pivot — Designing for trust & setting the foundation for Canada's growing startup
Pivot
Pivot
Product Designer, UI Designer
Role
2020
Product Designer
↓
UI Designer

CONTEXT
Context
Designing an experience
for scalability
Additionally, I worked with founders + product lead to help enhance user experience across feature launches through a series of ideating, iterating, and prototyping based on user feedback.
Pivot’s website →Space Space Space Space Instagram page →
Pivot is disrupting furniture ownership in Canada. Working closely with product design lead, I help design the end-to-end experience of the product from scratch, positioning it for success in the marketplace.
Working as one of the first designers on a new product, every product decision made was made with the intention that the designs would be scalable. This meant designing with an MVP in mind and removing complexity across product decisions.
Pivot is disrupting furniture ownership in Canada. Working closely with product design lead, I designed the end-to-end experience of the product from scratch, positioning it for success in the marketplace.
Working as one of the first designers on a new product, every product decision made was made with the intention that the designs would be scalable. This meant designing with an MVP in mind and removing complexity across product decisions.
View Pivot's Live Website
↓

PROBLEM
Problem
How might we gain the trust of our early users?
Additionally, I worked with founders + product lead to help enhance user experience across feature launches through a series of ideating, iterating, and prototyping based on user feedback.
Pivot’s website →Space Space Space Space Instagram page →
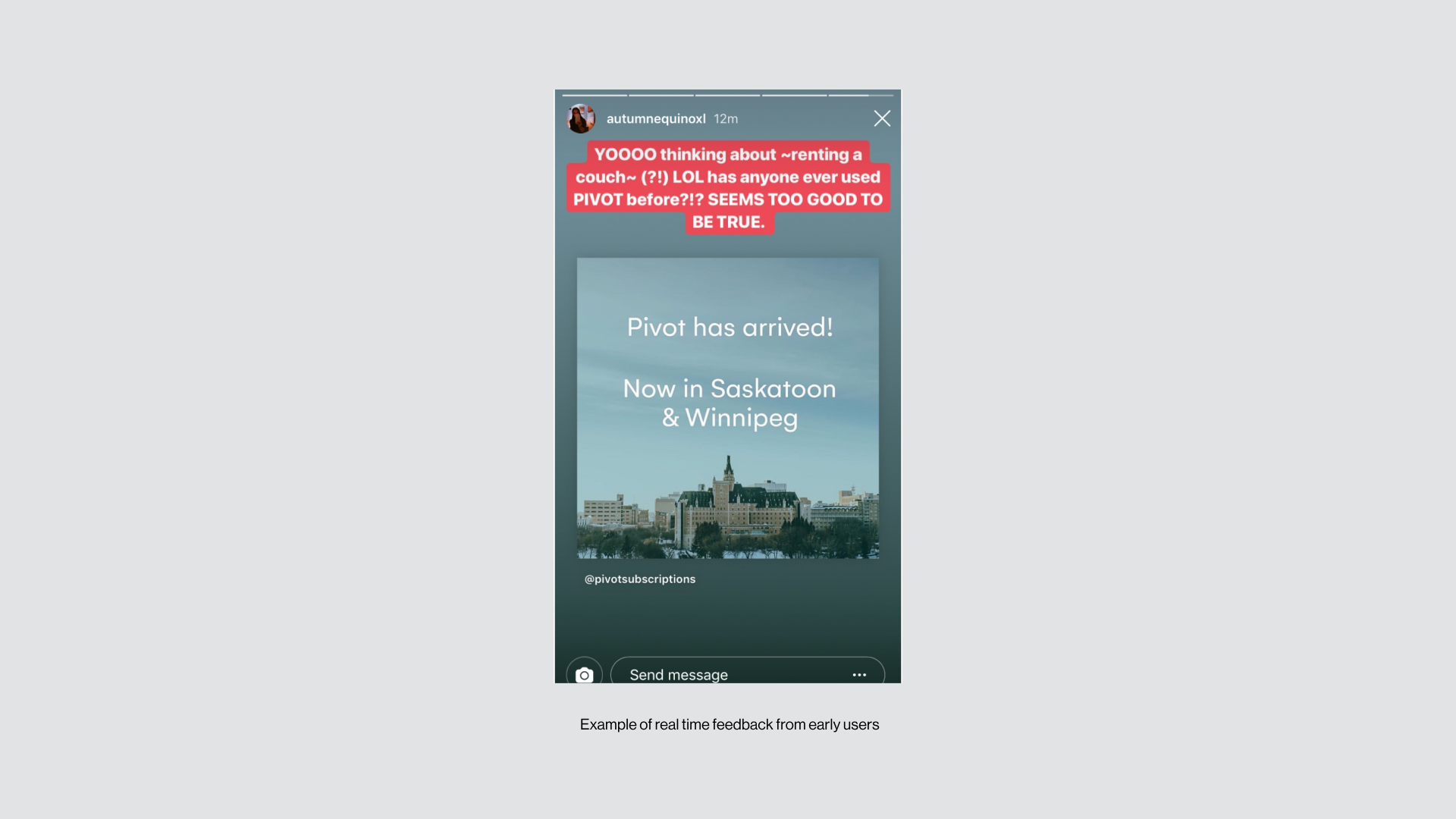
As we receive real-time feedback from our early customers, we learned that we needed to change how we’re being perceived from a product that gives anxiety for people to begin using to a product that exudes trust and communicates its offering clearly.
Through customer feedback, we learned that our customers felt anxious and unclear about using our product. We needed to change how we’re being perceived from a product that gives people anxiety to even begin using to a product that exudes trust and communicates its offering clearly.
↓


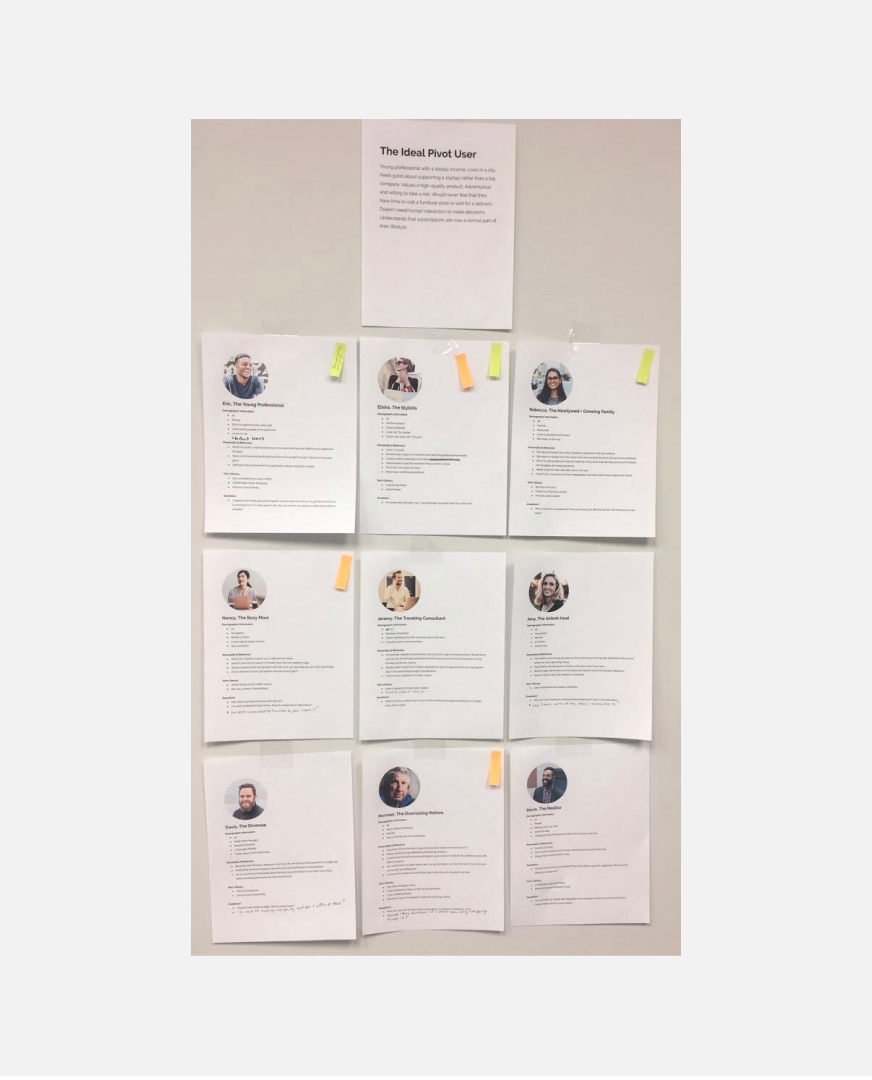
Overview of product vision

User insights are based on the demographics of early users. As I receive real-time feedback from early customers (through customer tickets), I interpret this feedback and use it as the foundation to iterate.
INTERFACE
User Interface
Building a design system that reduces friction
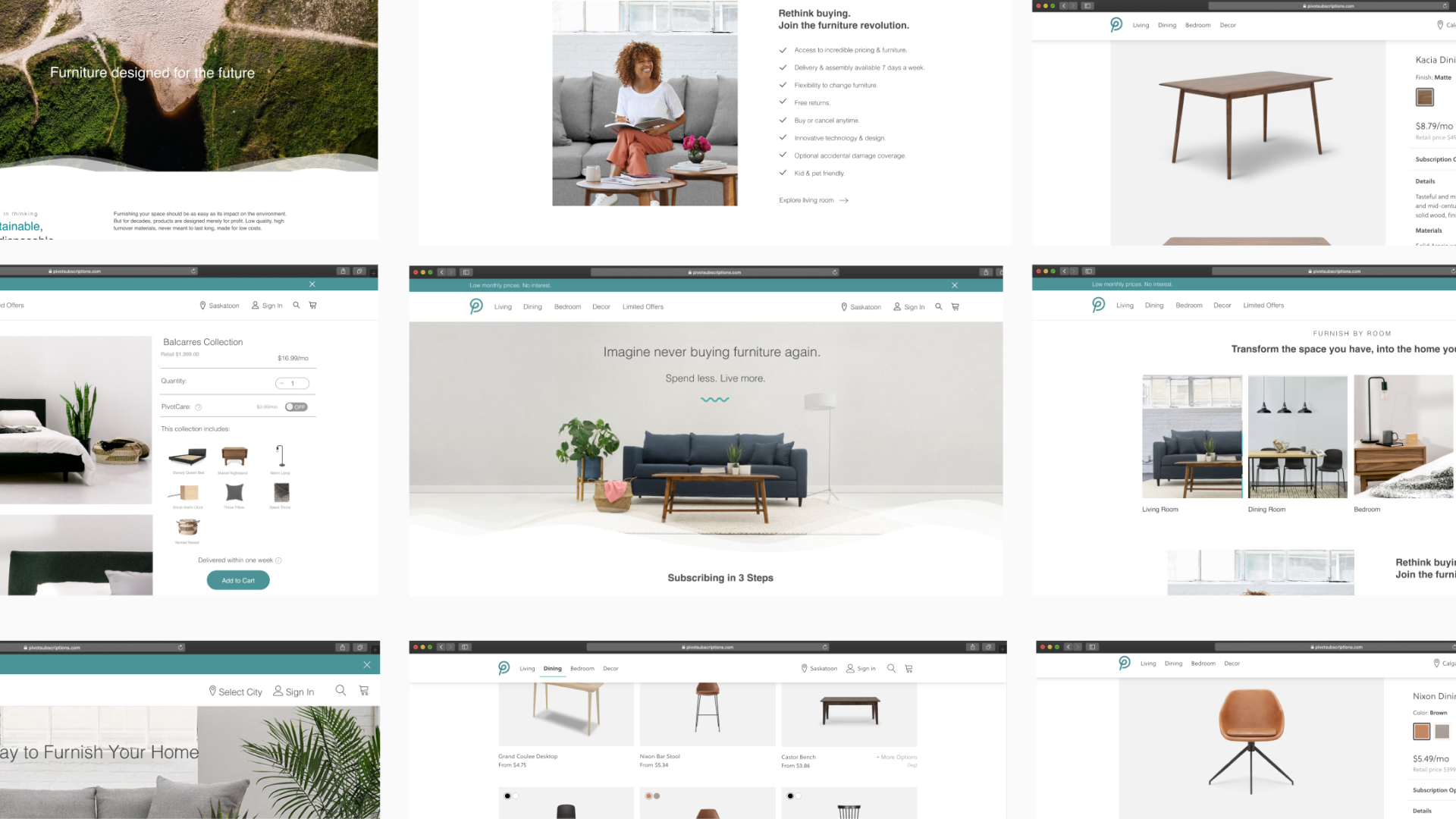
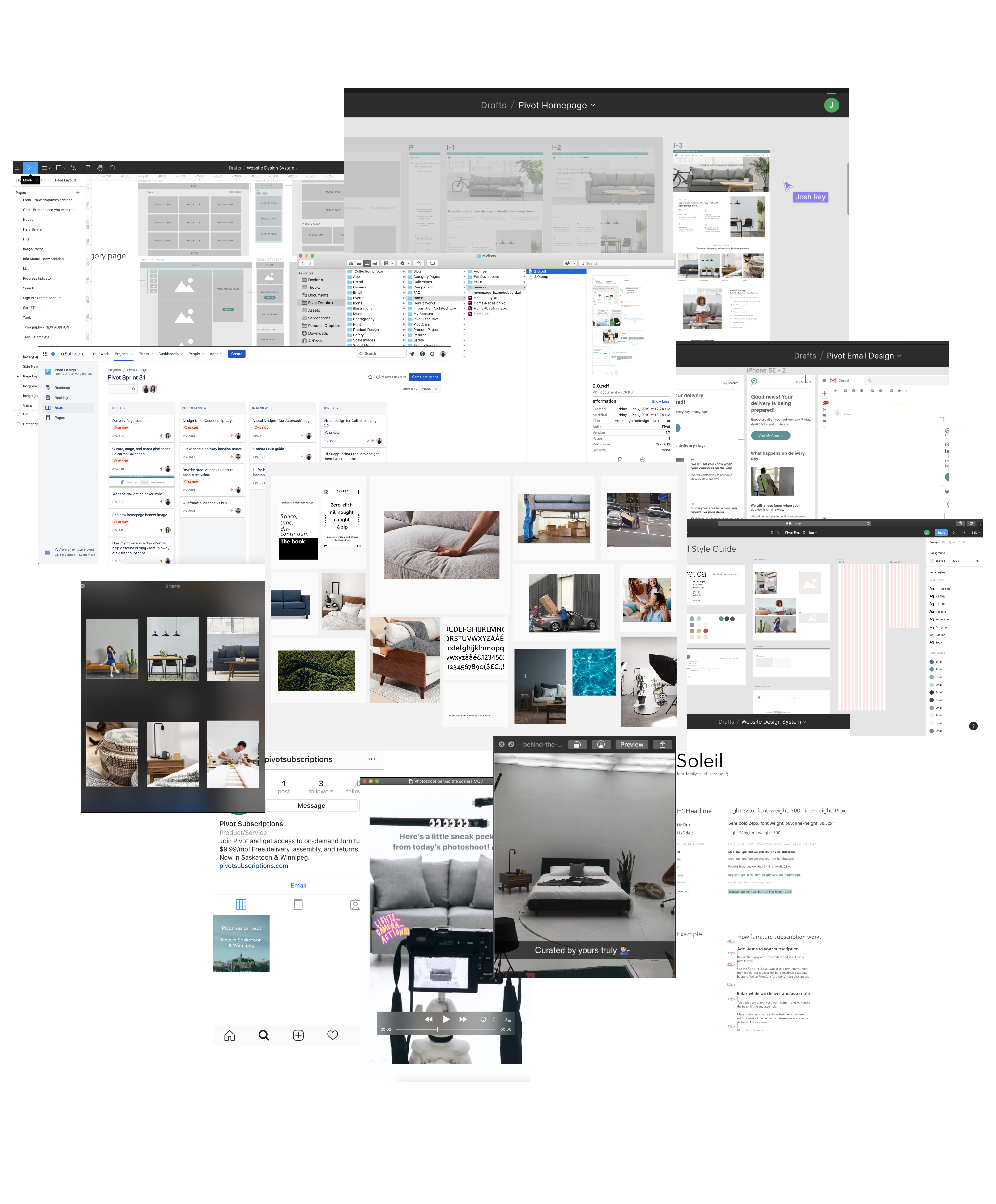
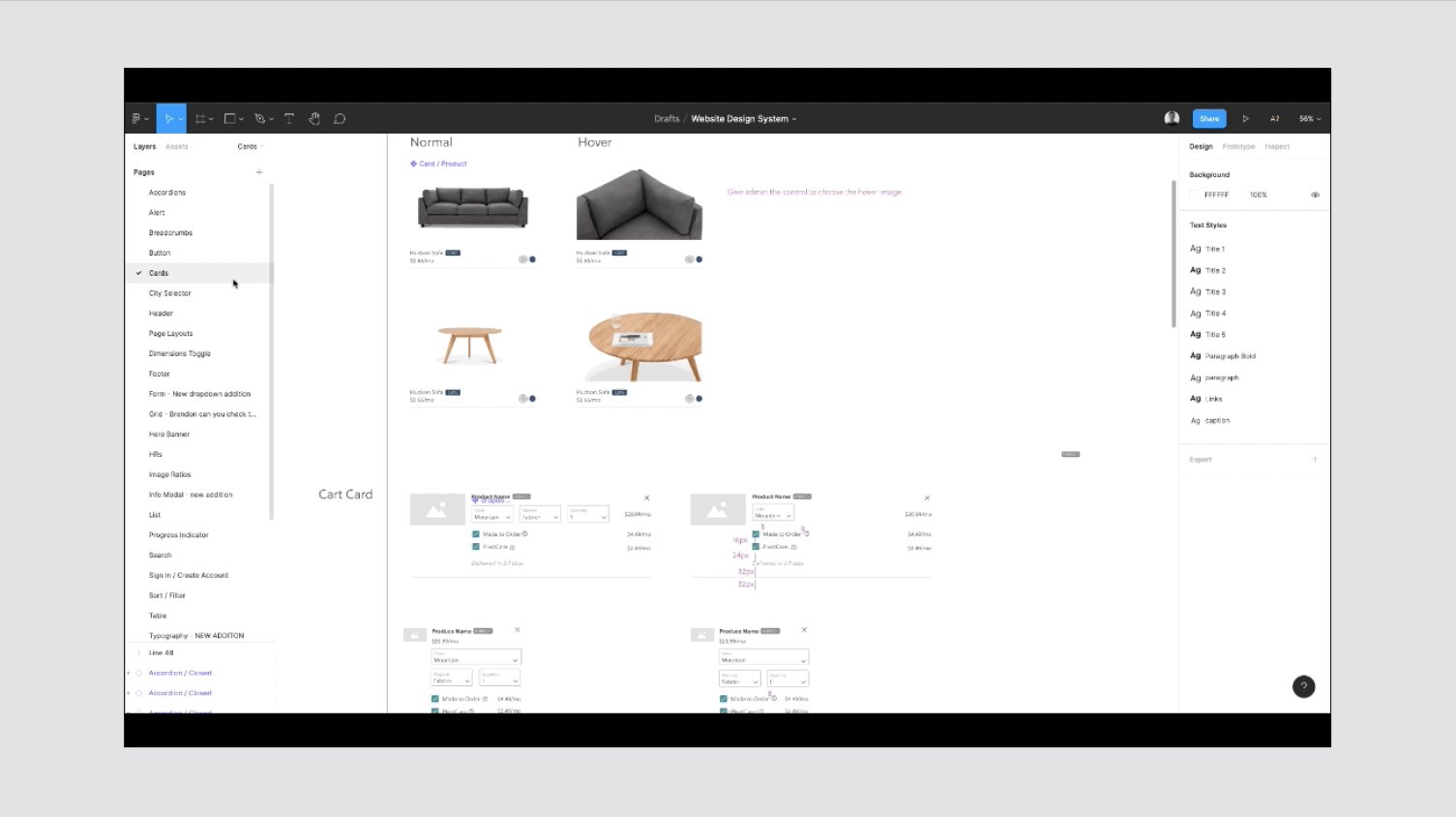
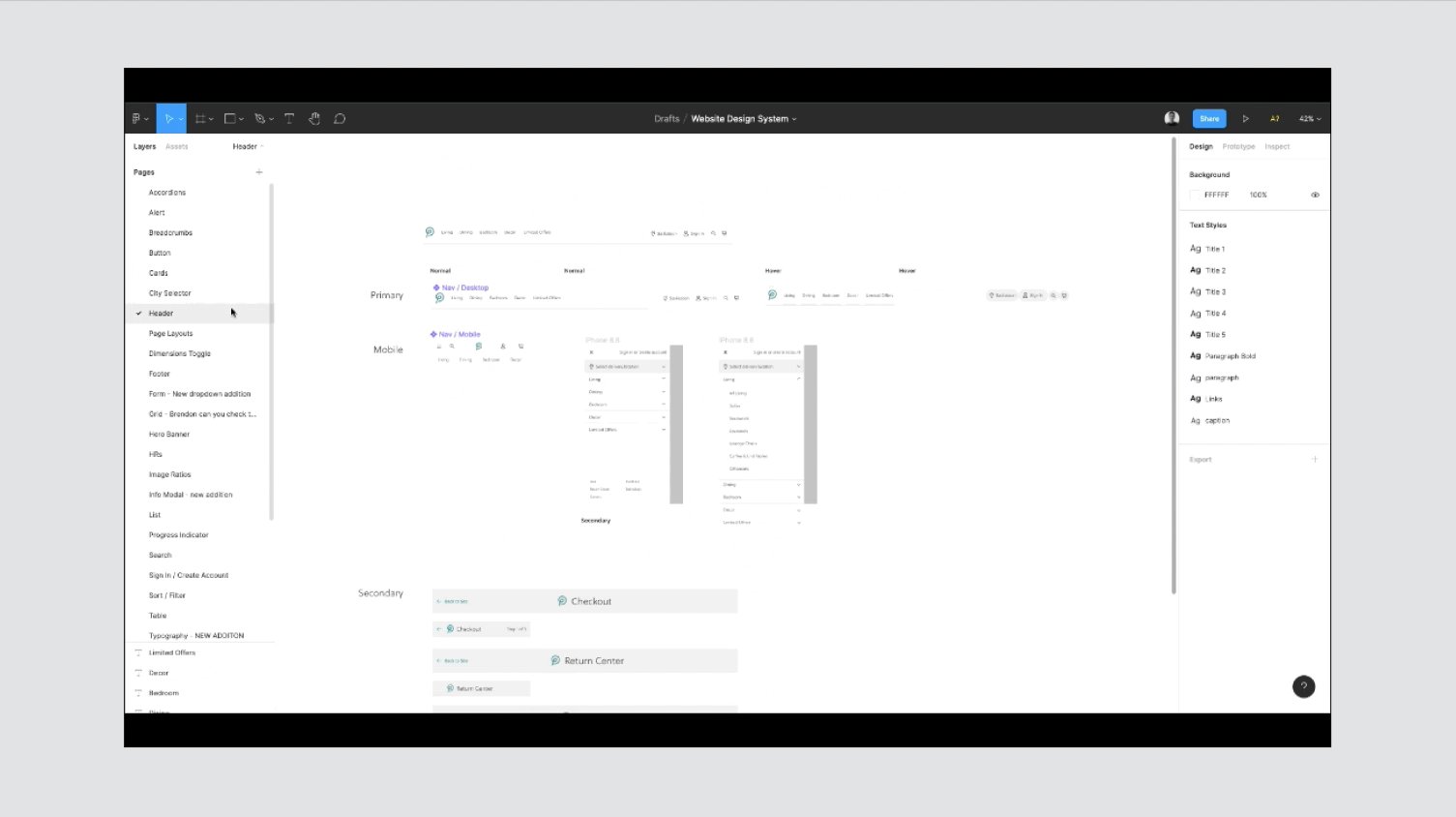
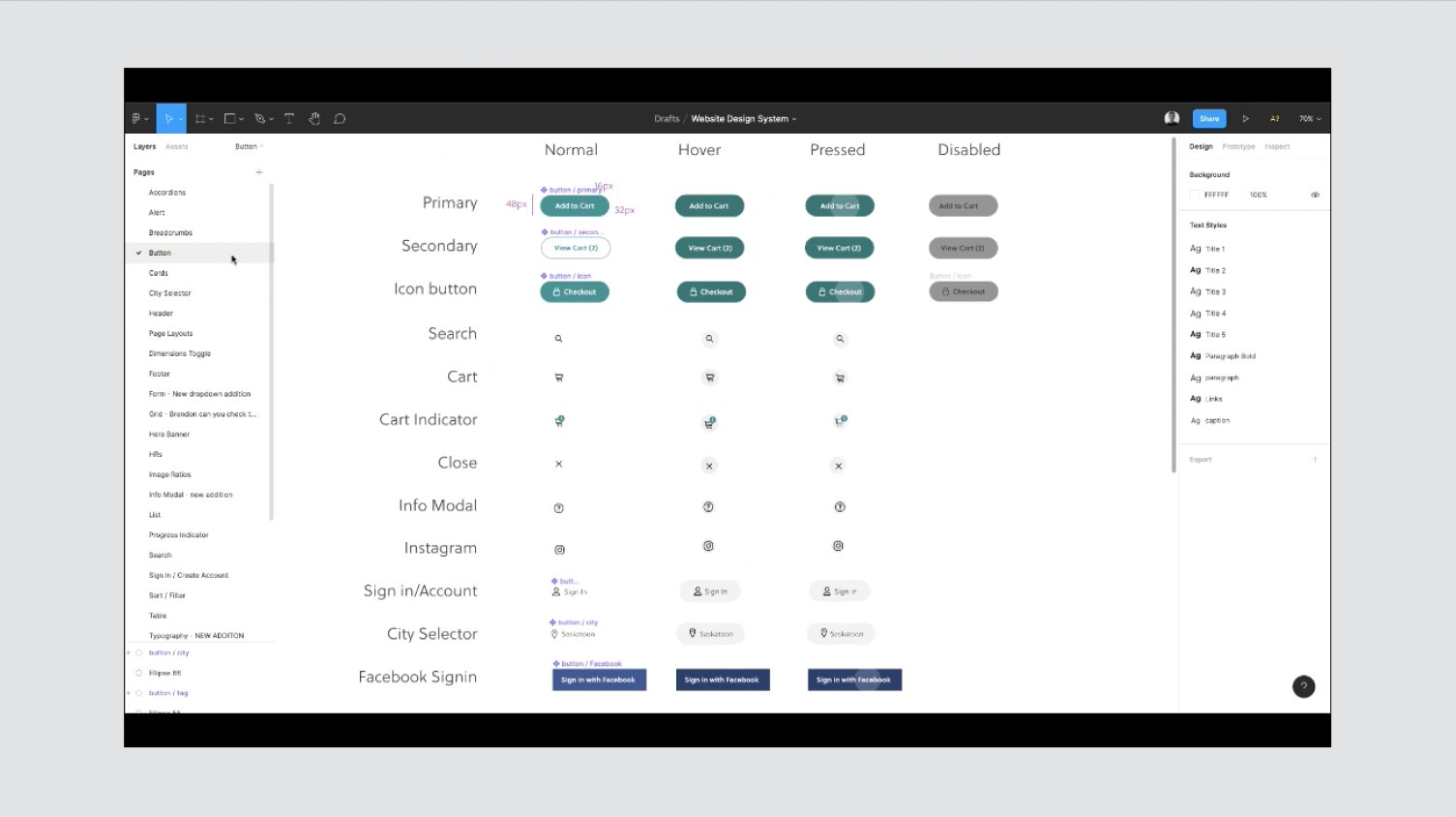
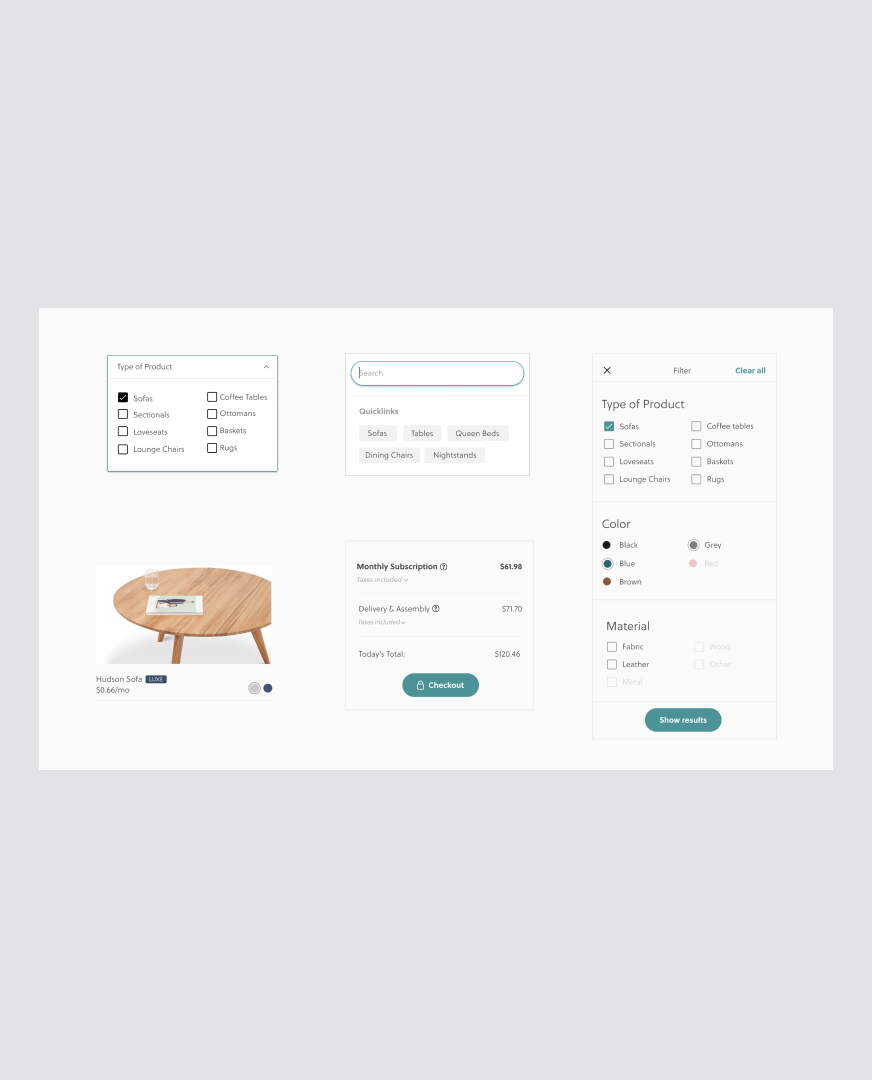
The first touchpoint was building a more cohesive design system. The UI lacked consistency and felt outdated. To solve this, I redesigned the interface by introducing components that allowed users to require less learning. That way users carry over their knowledge from one page to the next easily, making the whole experience more fluid.
Another improvement made was adding opportunities for storytelling within the design system. This involves editorial photos that can feature real people behind the product. This ease of understanding & increased familiarity develops trust and comfort, which keep customers more engaged, understand the product offering better, and promote confidence with their purchase.
The first touchpoint was building a more cohesive design system. The UI lacked consistency and felt outdated. To solve this, I redesigned the interface by introducing components that allowed users to require less learning. That way users carry over their knowledge from one page to the next easily, making the whole experience more fluid.
Another improvement made was adding opportunities for storytelling within the design system. This involves editorial photos that can feature real people behind the product. This ease of understanding & increased familiarity develops trust and comfort, which will keep customers more engaged, understand the product offering better, and promote confidence with their purchase.
.
Additionally, I worked with founders + product lead to help enhance user experience across feature launches through a series of ideating, iterating, and prototyping based on user feedback.
Pivot’s website →Space Space Space Space Instagram page →
The first touchpoint was building a more cohesive design system. The UI lacked consistency and felt outdated. To solve this, I redesigned the interface by introducing components that allowed users to require less learning. That way users carry over their knowledge from one page to the next easily, making the whole experience more fluid.
Another improvement made was adding opportunities for storytelling within the design system. This involved editorial photos that feature real people behind the product. This ease of understanding & increased familiarity develops trust and comfort, which keep customers more engaged, understand the product offering better, and promote confidence with their purchase.



UX
Product Thinking
Eliminating cognitive overload
through simplified user journeys
Additionally, I worked with founders + product lead to help enhance user experience across feature launches through a series of ideating, iterating, and prototyping based on user feedback.
Pivot’s website →Space Space Space Space Instagram page →
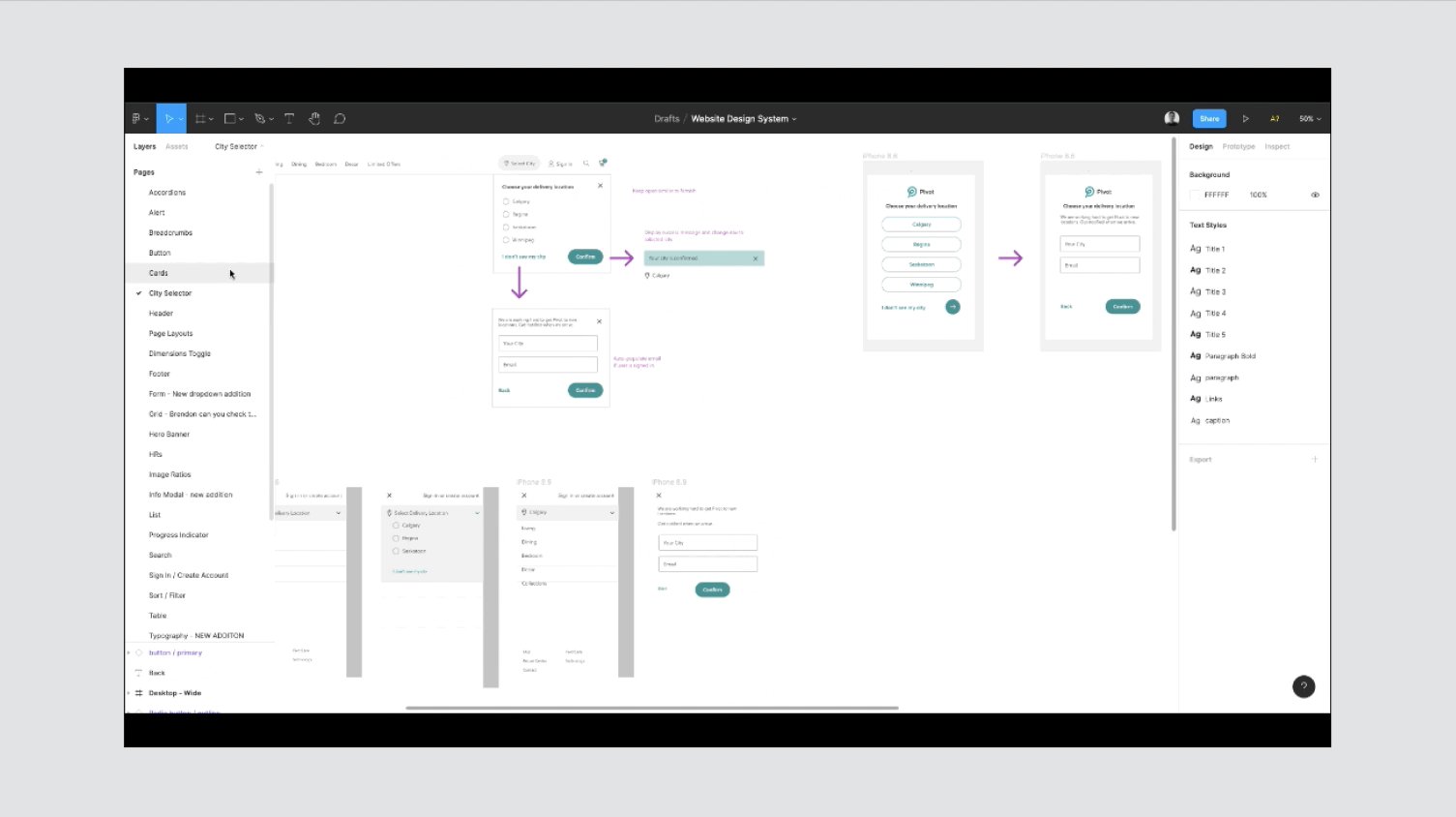
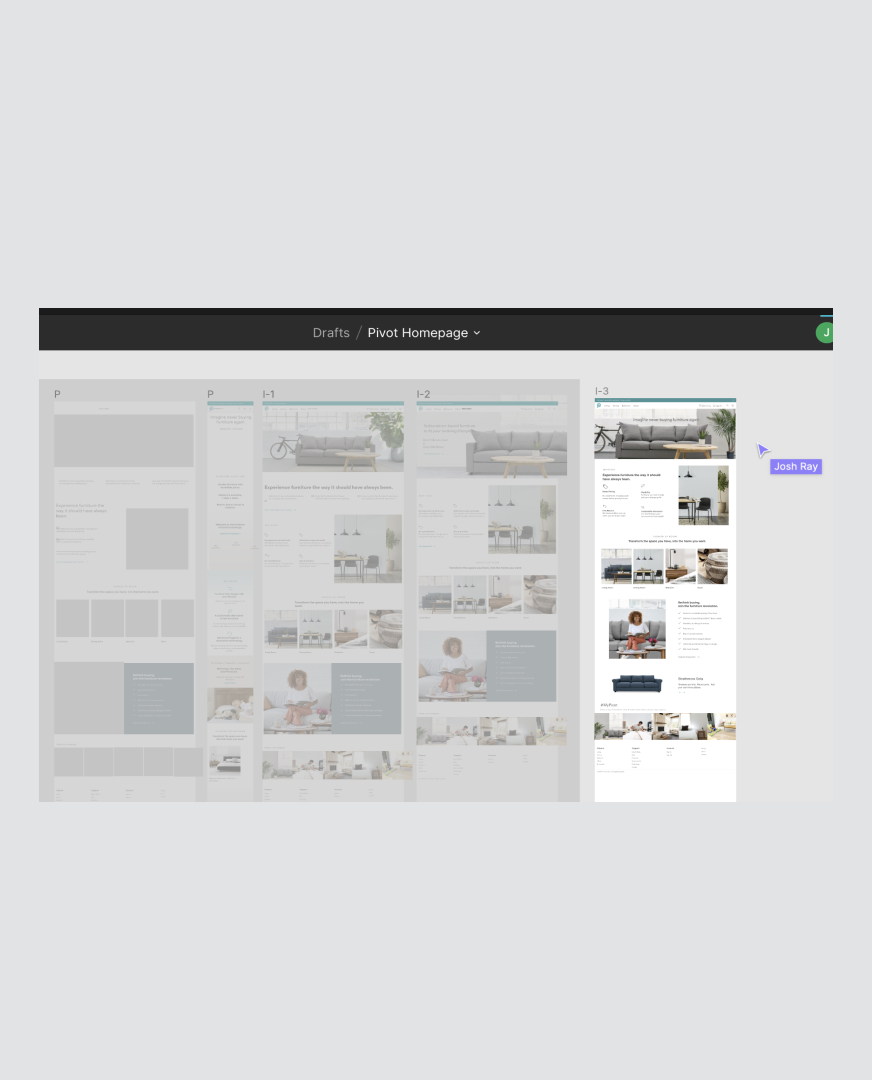
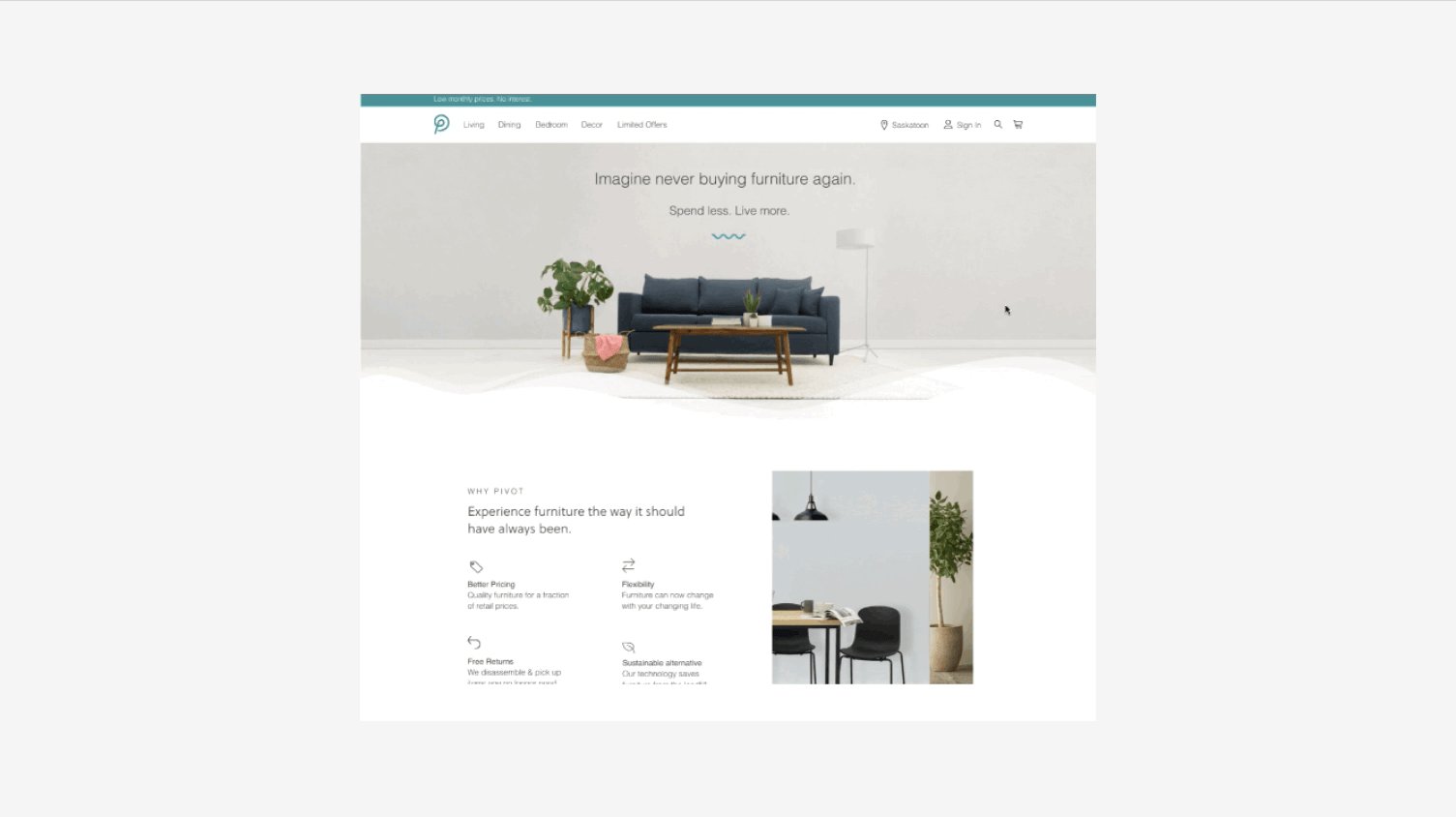
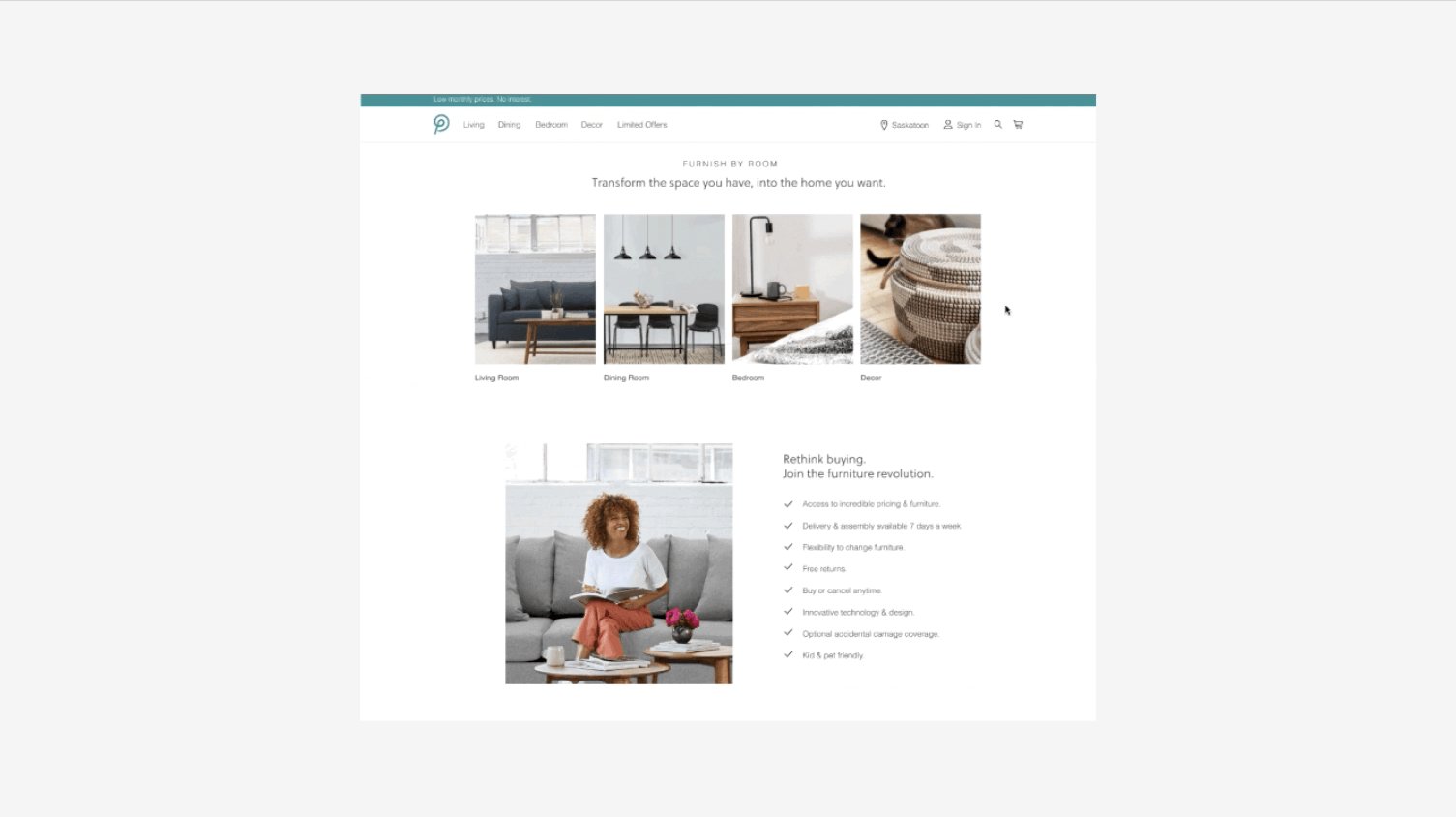
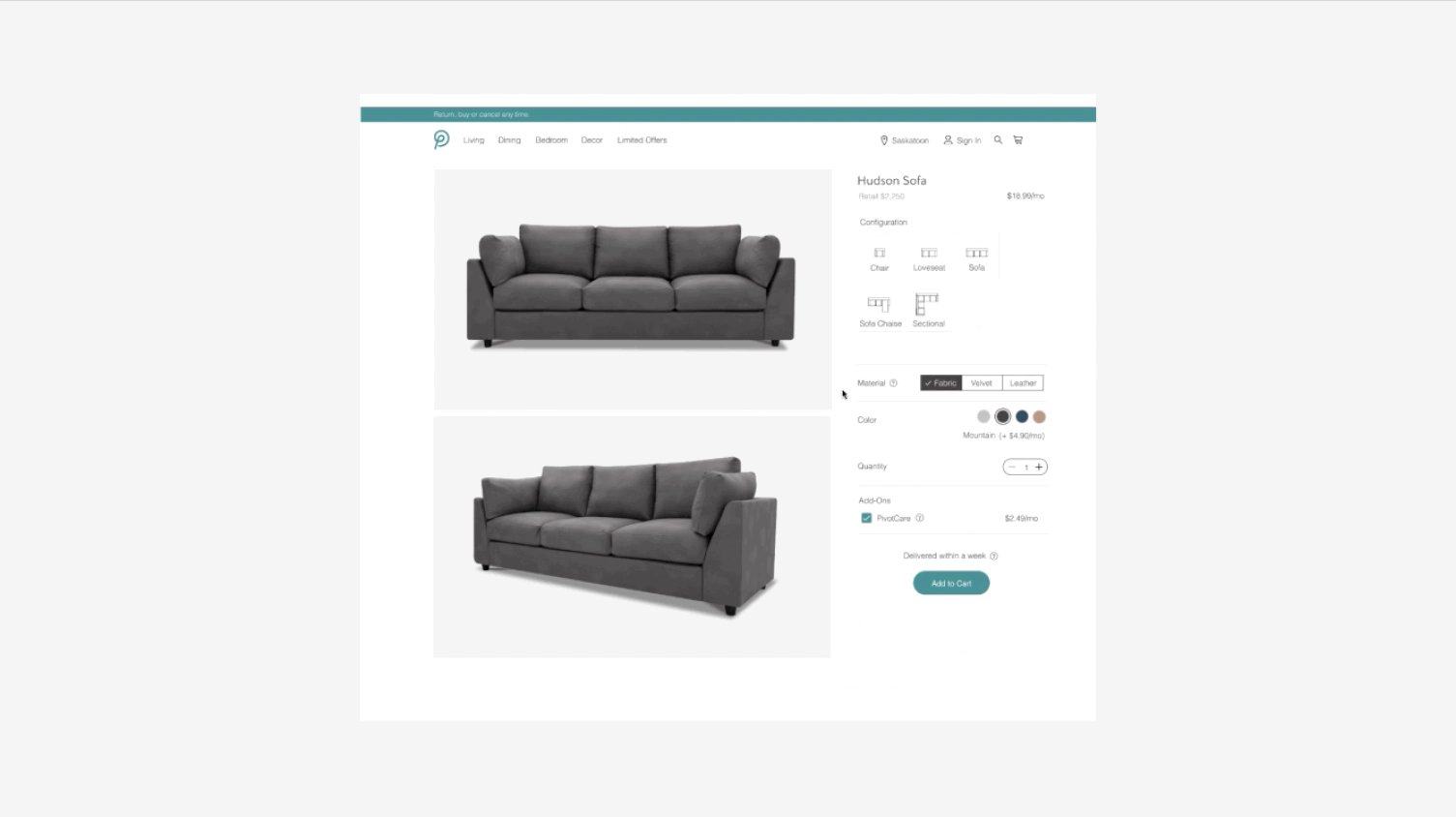
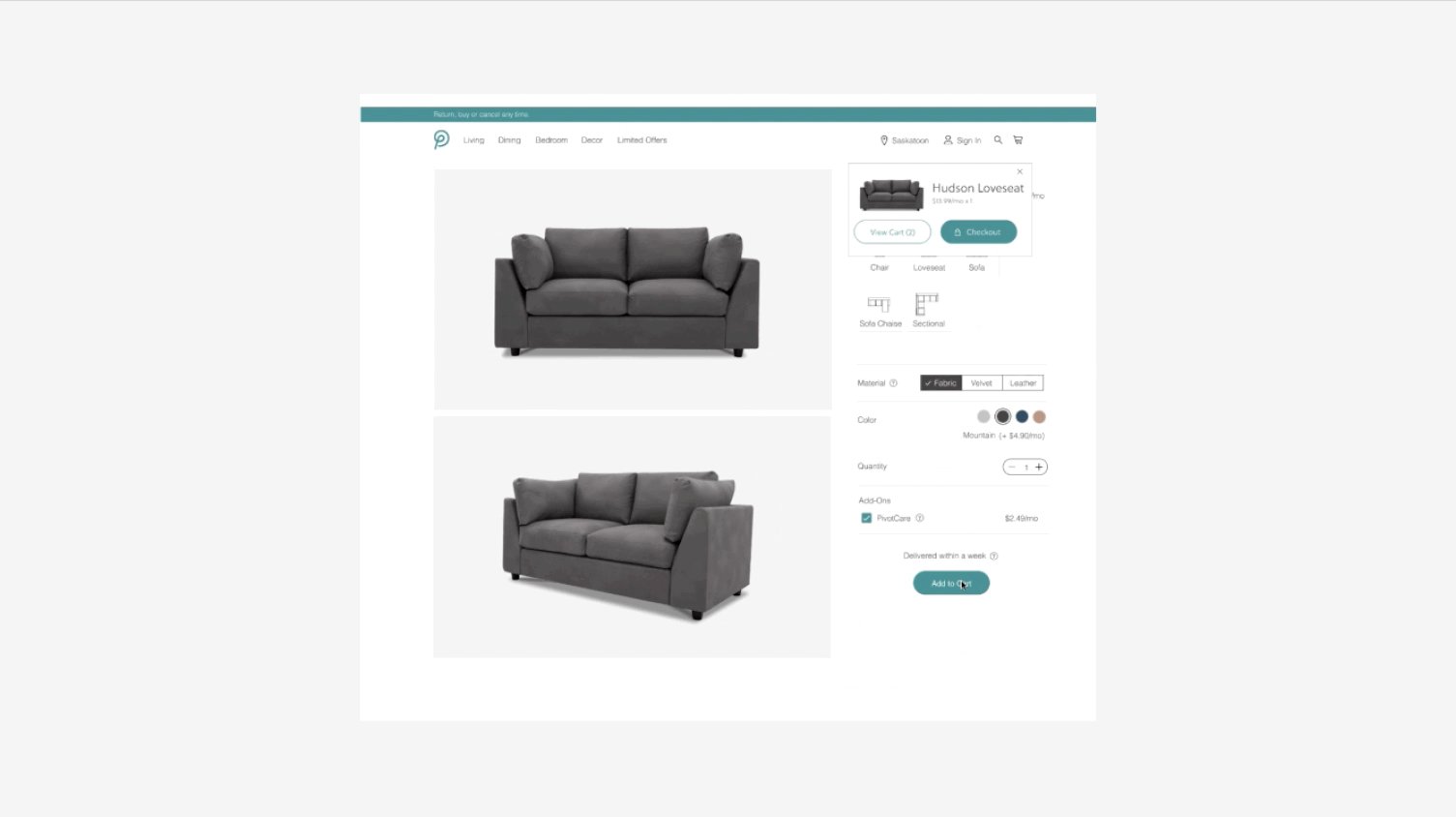
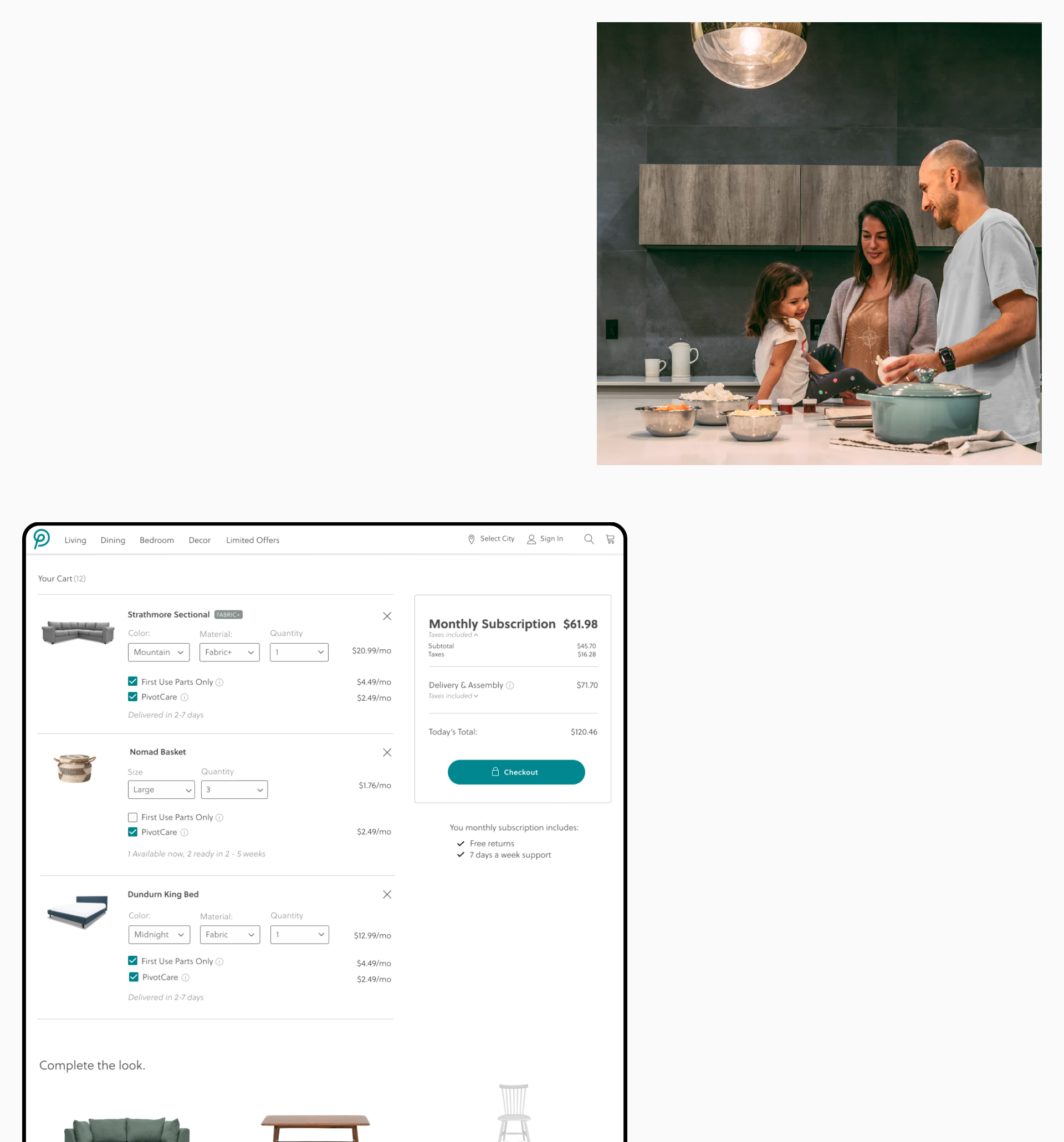
Through data findings, we discovered that customers could not easily navigate our site. Content overload, too much type, and unnecessary steps were just some of the stressors we pinpointed. Hearing this, we prioritized redesigning large site features of the customer journey — the homepage, product page, and site navigation. We did this by simplifying user journeys and designing for simple decisioning.
As we simplified processes that were overwhelming and time-consuming, we help position Pivot from the pack as the easiest way to furnish homes.
Through site data findings, we discovered that customers could not easily navigate our site. Content overload, too much type, and unnecessary steps were just some of the stressors we pinpointed. Hearing this, we prioritized redesigning large site features of the customer journey — the homepage, product page, and site navigation. We did this by simplifying user journeys and designing for simple decisioning.
As we simplified processes that were overwhelming and time-consuming, we help position Pivot from the pack as the easiest way to furnish homes.
Through data findings, we discovered that customers could not easily navigate our site. Content overload, too much type, and unnecessary steps were just some of the stressors we pinpointed. Hearing this, we prioritized redesigning large site features of the customer journey — the homepage, product page, and site navigation. We did this by simplifying user journeys and designing for simple decisioning.
As we simplified processes that were overwhelming and time-consuming, we help position Pivot from the pack as the easiest way to furnish homes.
Through data findings, we discovered that customers could not easily navigate our site. Content overload, too much type, and unnecessary steps were just some of the stressors we pinpointed. Hearing this, we prioritized redesigning large site features of the customer journey — the homepage, product page, and site navigation. We did this by simplifying user journeys and designing for simple decisioning.
As we simplified processes that were overwhelming and time-consuming, we help position Pivot from the pack as the easiest way to furnish homes.
↓


OUTCOME
Results
From 0 to 1000+.
Converting subscribers to fans.
Throughout Pivot's first year, we've had 4 product model “pivots”. 4 key homepage iterations shipped for web & mobile. 3 key webpage shipped. 2 major city launches. 50+ photoshoots. 100+ products shipped live. 300+ new subscribers (and growing).
Throughout Pivot's first year, we've had 4 product model “pivots”. 4 key homepage iterations shipped for web & mobile. 3 key webpage shipped. 2 major city launches. 50+ photoshoots. 100+ products shipped live. 300+ new subscribers (and growing).
News Coverage
Globe and Mail
Strategy Mag
Star Phoenix
Team Credits
Valerie Baier (UX/Product design lead)
Brendon Sled (key developer)
↓
News Coverage
Globe and Mail
Strategy Mag
Star Phoenix
Team Credits
Valerie Baier (UX/Product design lead)
Brendon Sled (key developer)