2022
ScavengeAR — Bringing businesses & their customers to the 21st century in the Virtual Reality world
ScavengeAR — An immersive experience to bring small businesses into the Metaverse
Jam3 / Meta
Jam3 / Meta
Product Designer, UI/UX
Role
2022
Product Designer
↓
UI/UX
CONTEXT
Context
How can we enable small businesses to participate in the Metaverse?
Additionally, I worked with founders + product lead to help enhance user experience across feature launches through a series of ideating, iterating, and prototyping based on user feedback.
Pivot’s website →Space Space Space Space Instagram page →
Over the course of three months, I collaborated with a small team to develop a prototype to bring small businesses into the Metaverse for Jam3.
Together with another designer, I led product design responsible for running UX sprints, setting the product vision, prototyping interactions, and developing the UI design system of the product.
Over the course of three months, I collaborated with a small team to develop a prototype to bring small businesses into the Metaverse for Jam3.
I led product design responsible for running UX sprints, setting the product vision, prototyping interactions, and developing the UI design system of the product.
↓

PROBLEM
Problem
Expensive upfront investment, lack of education, and small audience are key barriers
Additionally, I worked with founders + product lead to help enhance user experience across feature launches through a series of ideating, iterating, and prototyping based on user feedback.
Pivot’s website →Space Space Space Space Instagram page →
While a lot of big brands have their hands in the metaverse, small businesses face these barriers that make it hard to participate.
From these three core problems, I knew we needed to prioritize how we might show how the metaverse can add value to their businesses while making the experience engaging for their customers to use the product.
From these three core problems, I knew we needed to prioritize communicating the value of the idea to small businesses while making the experience engaging for the end customers to use the product.
↓
SOLUTION
Idea
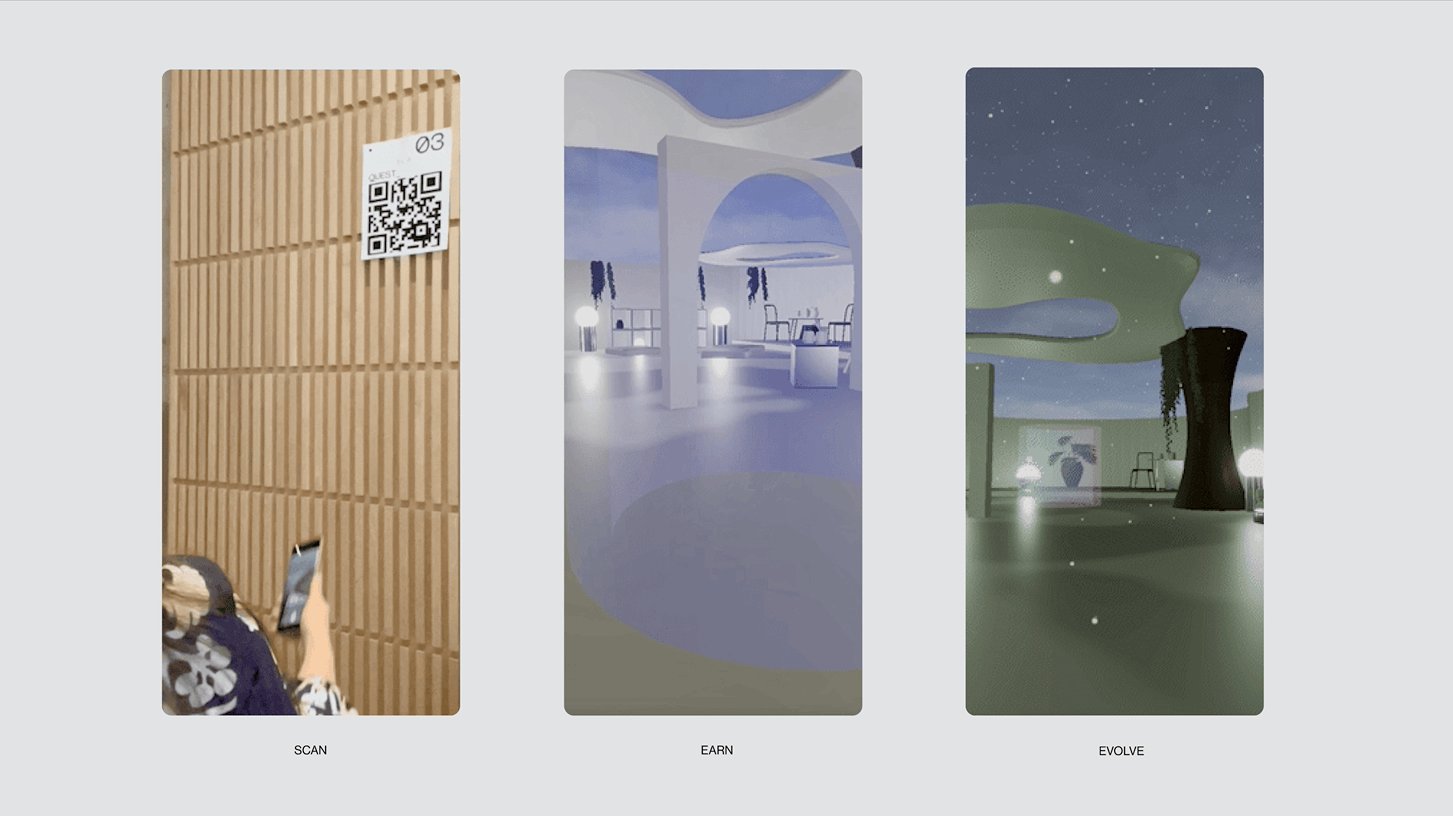
Scan, Earn, Evolve.
Introducing ScavengeAR
Through a series of ideation, we found that the metaverse doesn't have to be experienced 'inside', but rather a tool that can get people out and into a business's store.
Through ScavengeAR, (1) vendors create a virtual world (2) customers complete quests (3) the virtual world evolves.
The more customers use the product, the more ScavengeAR helps small businesses increase foot traffic, incrase customer reach, and promote customer loyalty.
.
Additionally, I worked with founders + product lead to help enhance user experience across feature launches through a series of ideating, iterating, and prototyping based on user feedback.
Pivot’s website →Space Space Space Space Instagram page →
Through a series of ideation, we found that the metaverse doesn't have to be experienced 'inside', but rather a tool that can get people out and into a business's store.
Through ScavengeAR, (1) vendors create a virtual world (2) customers complete quests (3) the virtual world evolves.
The more customers use the product, the more ScavengeAR helps small businesses increase foot traffic & expand customer reach.

PRODUCT THEME #1
Product Thinking
Leverage the personal,
human touch of small businesses
Additionally, I worked with founders + product lead to help enhance user experience across feature launches through a series of ideating, iterating, and prototyping based on user feedback.
Pivot’s website →Space Space Space Space Instagram page →
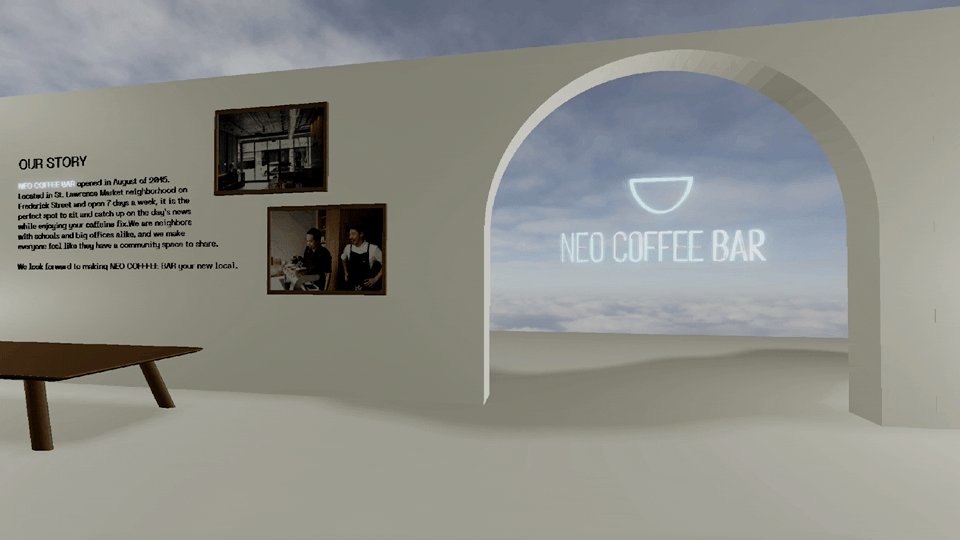
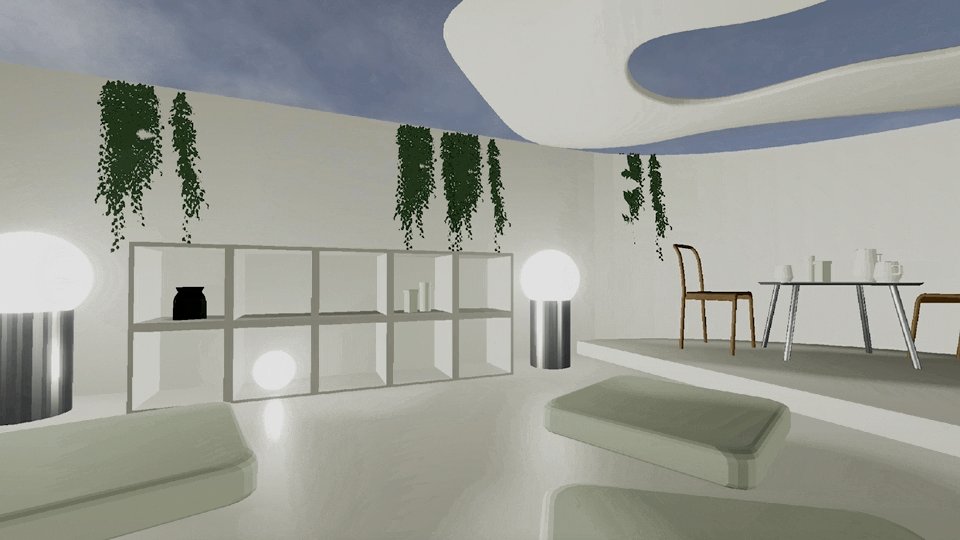
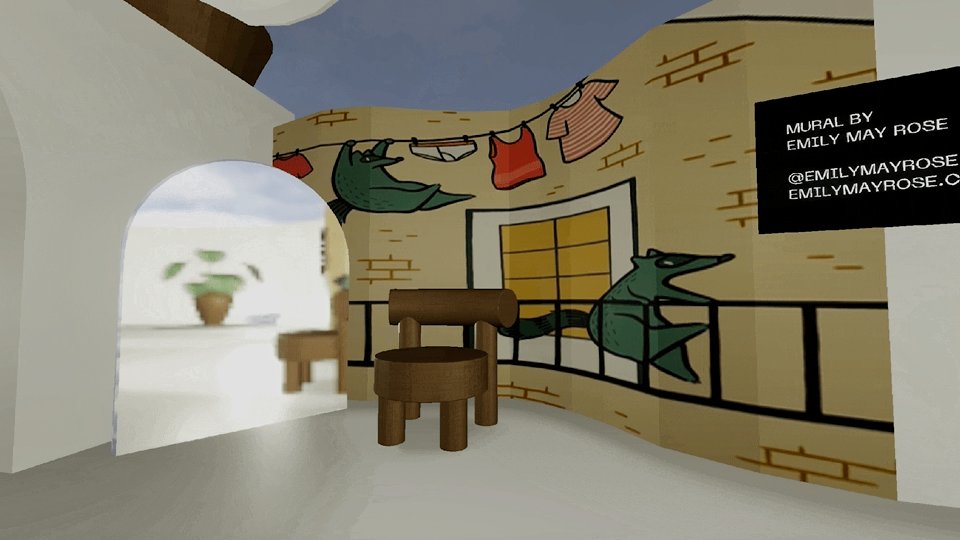
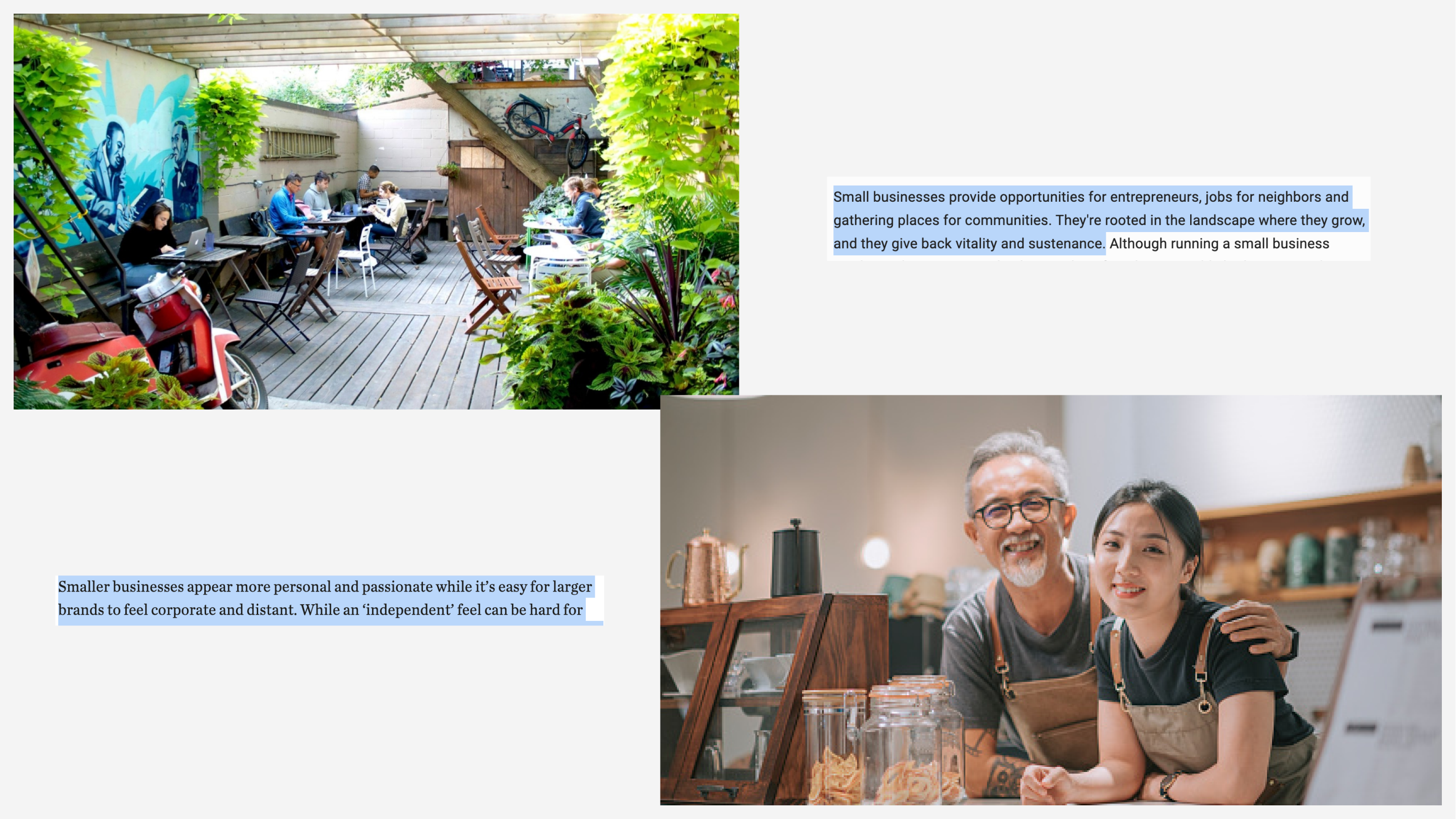
At the core of the experience is asking ourselves: "How can we make an experience that differentiates small businesses from big companies?" We wanted to evoke the same level of personal, human touch that small businesses offers to locals. So we crafted ScavengeAR’s spirit with a soft, approachable, and organic tone across the experience.
Inspired by the idea of shopping local, the virtual space features curved architectural forms, a community board, and an 'our story' wall that tells the story of business owners — all speaking to the more personal, human side of small businesses.
At the core of the experience is asking: "How can we make an experience that differentiates small businesses from big companies?" I wanted to evoke the level of personal & human touch that small businesses offers to locals. Together with the 3D designer, we brought to life a spatial world that embodies this spirit with a soft, approachable, and organic tone across the experience.
Inspired by the idea of shopping local, the virtual space features curved architectural forms, a community board, and an 'our story' wall that tells the story of business owners — all speaking to the more personal, human side of small businesses.
↓


PRODUCT THEME #2
Product Thinking
Scanning QR codes = a familiar & easy way to get people into the future
The metaverse can seem out of reach to a lot of people, so it's important that the first touchpoint doesn't scare people away. There's also an opportunity to entice customers to get them engaged throughout the user journey.
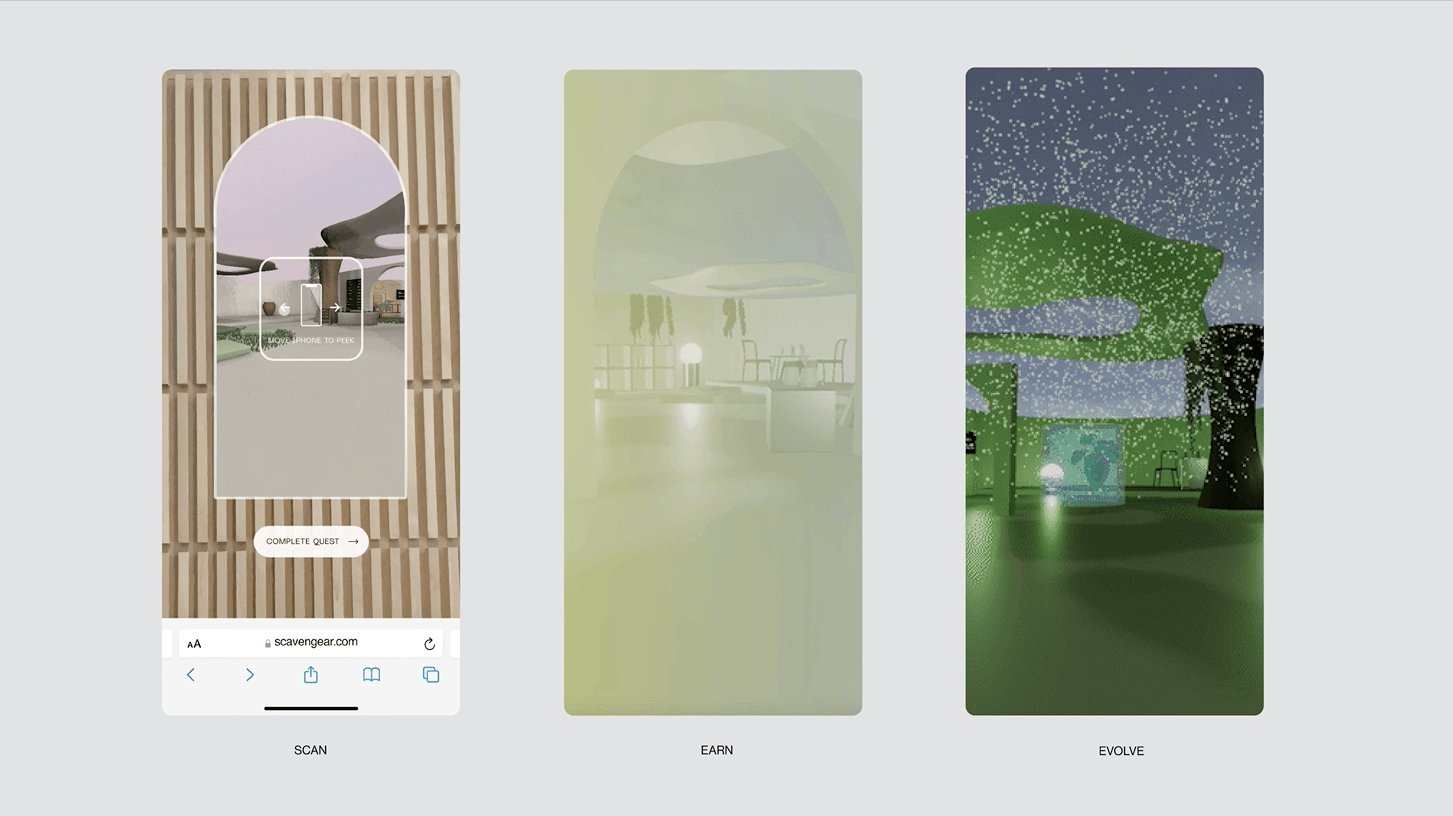
QR codes and AR have gained popularity in the recent years so we decided to leverage this to get people into our virtual experience. As customers scan a QR code to complete quests, a portal filter augments.
The portal functions as a "peek" into the store's metaverse space — transporting users from the physical into the digital world.
The metaverse can seem out of reach to a lot of people, so it's important that the first touchpoint doesn't scare people away. There's also an opportunity to entice customers to get them engaged throughout the user journey.
QR codes and AR have gained popularity in the recent years so we decided to leverage this to get people into our virtual experience. As customers scan a QR code to complete quests, a portal filter augments. The portal functions as a "peek" into the store's metaverse space — transporting users from the physical into the digital world.
PRODUCT THEME #3
Product Thinking
Quest completion gets people moving
Building a community of customers to enter the space is integral to our strategy. Through quest completions, we give customers a channel for engagement along with their purchasing journey. By leveraging the exploratory nature of completing quests, small businesses benefit by increasing foot traffic to their store.
Building a community of customers to enter the space is integral to our strategy. Through quest completions, we give customers a channel for engagement along with their purchasing journey. By leveraging the exploratory nature of completing quests, small businesses benefit by increasing foot traffic to their store.
PRODUCT THEME #4
Product Thinking
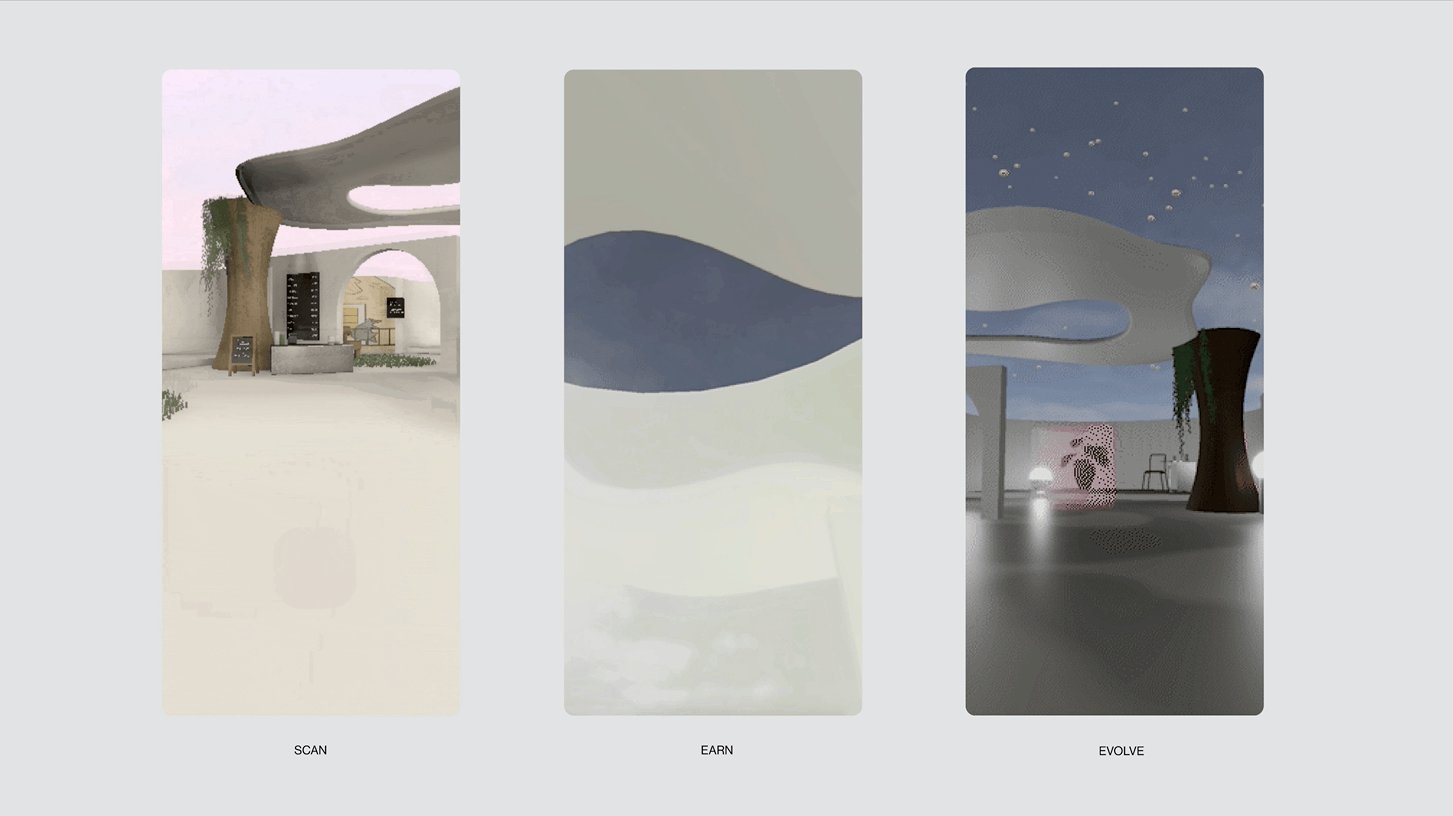
Evolution creates a natural game loop
How do we keep people using our product? We arrived at the idea of evolving the store's virtual space through community points.
When people feel like they’ve unlocked or uncovered something that actually changes their experience moving forward, they feel more connected.
Based on this idea, I designed a tiered system that gives people something to look forward to on each threshold.
By segmenting the evolution in parts, we're enabling a natural ‘game loop’ driving customers to spend more time figuring out what is possible.
How do we keep people using our product? We arrived at the idea of evolving the store's virtual space through community points.
When people feel like they’ve unlocked or uncovered something that actually changes their experience moving forward, they feel more connected. Based on this idea, I designed a tiered system that gives people something to look forward to on each threshold.
By segmenting the evolution in parts, we're enabling a natural ‘game loop’ driving customers to spend more time figuring out what is possible.
PRODUCT THEME #4
Interaction
Designed to be
immersive
Additionally, I worked with founders + product lead to help enhance user experience across feature launches through a series of ideating, iterating, and prototyping based on user feedback.
Pivot’s website →Space Space Space Space Instagram page →
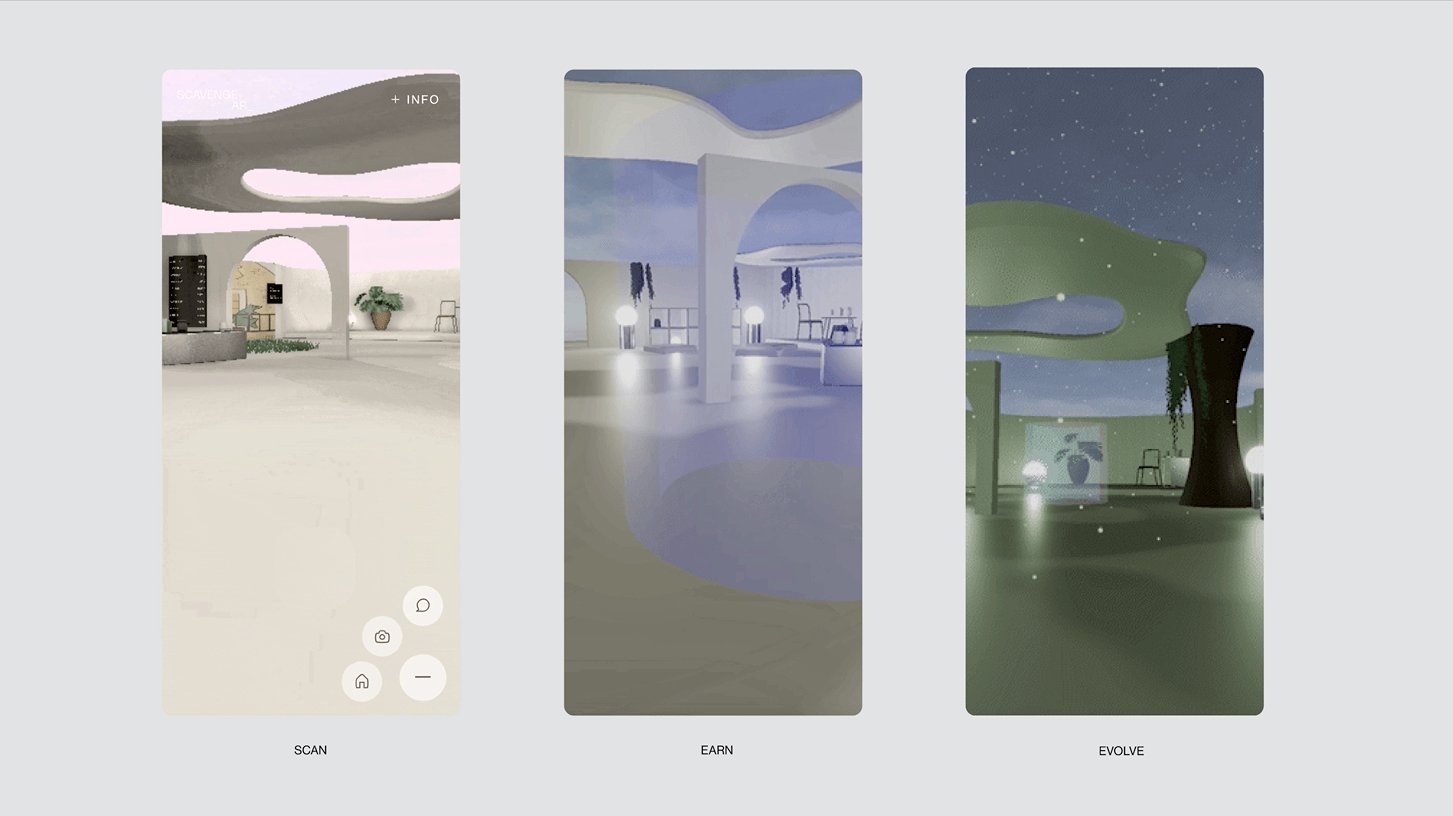
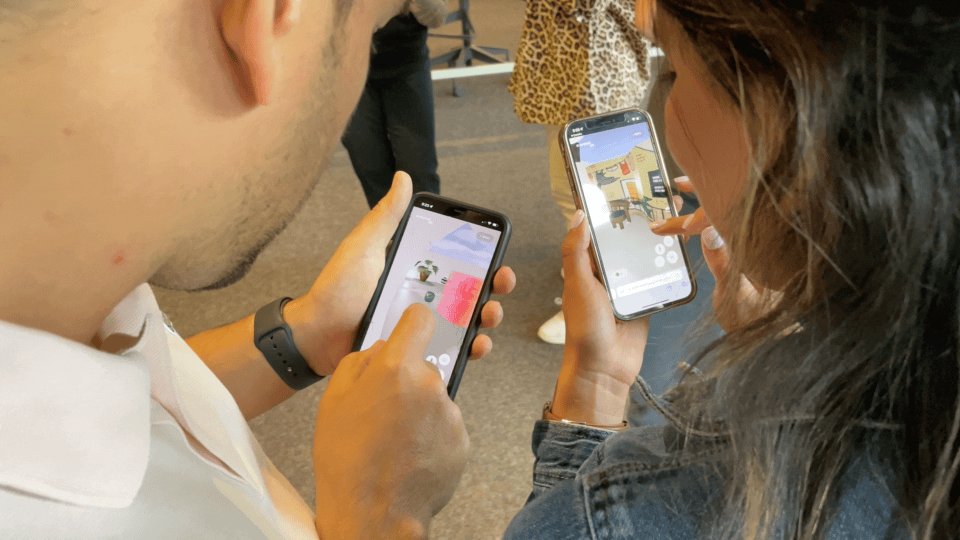
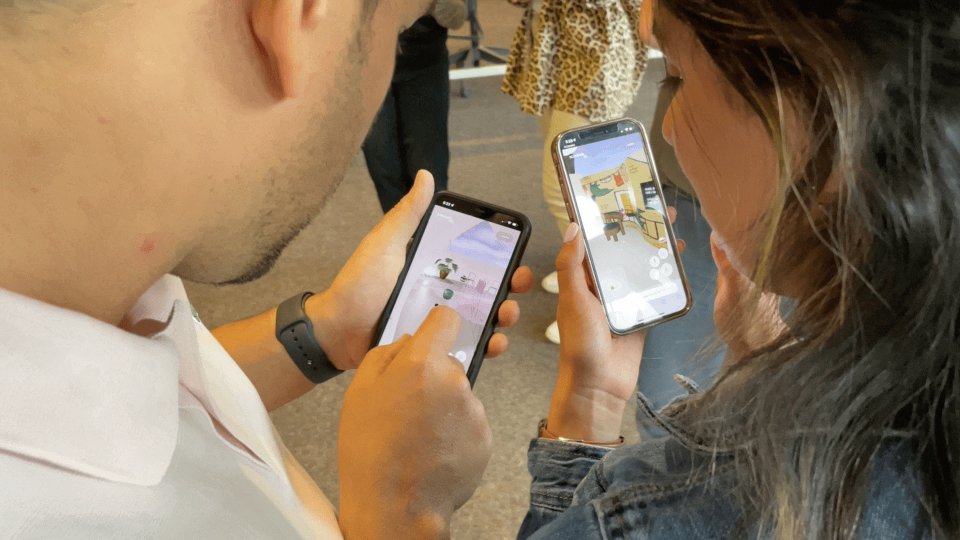
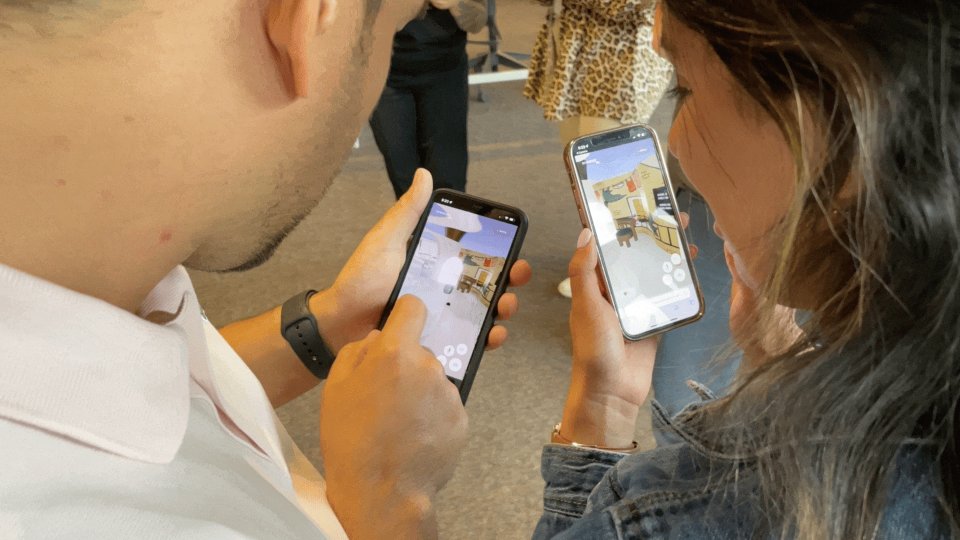
How can we inform customers about our product? Being a mobile-first experience connotes a social aspect to the experience.
Users navigate the metaverse by moving their phones where they explore the space in first POV by default. By designing it this way, we encourage exploration, engagement among peers, and open opportunities of intrigue for first-time customers coming into a store. We imagine that this can act as a natural way to create interest in the product, resulting in an easy entry point to sign up.
How can we inform customers about our product? Users navigate the metaverse by moving their phones where they explore the space in first POV by default. By designing it this way, we encourage exploration, engagement among peers, and open opportunities of intrigue for first-time customers coming into a store. We imagine that this can act as a natural way to create interest in the product, resulting in a natural, easy entry point to sign up.
↓
INTERFACE
UI Design
A minimal interface that allows the experience to shine
Additionally, I worked with founders + product lead to help enhance user experience across feature launches through a series of ideating, iterating, and prototyping based on user feedback.
Pivot’s website →Space Space Space Space Instagram page →
I wanted to capture the intuitive sense of bringing businesses into the future. Featuring bold typography, editorial-inspired layout, and use of negative space — the UI allows customers to navigate the space seamlessly both at macro and micro levels.
I wanted to capture the intuitive sense of bringing businesses into the future. Featuring bold typography, editorial-inspired layout, and space — the UI allows customers to navigate the space seamlessly.
↓
INTERFACE
UI Design
Finding the right balance
Designing UI for the metaverse meant learning affordances in this space: constantly considering what most users are already familiar with while introducing new controls for them to intuitively grasp.
My iterations were guided by two major factors (1) working with the 3D designer (2) QA testing. I found that the UI needed to work cohesively with the evolving virtual space that we're building, so it became critical to work closely with the 3D designer in order to ensure the UI integrates with varying lighting in the space. Working with QA tester also became crucial — I needed to iterate on UI settings to ensure accessibility across the user journey.
Designing UI for the metaverse meant learning affordances in this space: constantly considering what most users are already familiar with while introducing new controls for them to intuitively grasp.
My iterations were guided by two major factors (1) working with the 3D designer (2) QA testing. I found that the UI needed to work cohesively with the evolving virtual space that we're building, so it became critical to work closely with the 3D designer in order to ensure the UI integrates with varying lighting in the space. Working with QA tester also became crucial — I needed to iterate on UI settings to ensure accessibility across the user journey.
LANDING PAGE
Visual Design
Making it easy for businesses to get started
Additionally, I worked with founders + product lead to help enhance user experience across feature launches through a series of ideating, iterating, and prototyping based on user feedback.
Pivot’s website →Space Space Space Space Instagram page →
In order to create clarity surrounding the value of our product, I designed a landing page to convey product features and their benefits to the small business. The landing page features the kind of business it supports and specific examples of the virtual space — allowing small businesses to see themselves and get started with ScavengeAR.
In order to create clarity surrounding the value of our product, I designed a landing page to convey product features and their benefits to the small business. The landing page features the kind of business it supports and specific examples of the virtual space — allowing small businesses to see themselves and get started with ScavengeAR.
↓
EXPLORATIONS
Explorations / Divergent Ideas
Finding the right balance
Additionally, I worked with founders + product lead to help enhance user experience across feature launches through a series of ideating, iterating, and prototyping based on user feedback.
Pivot’s website →Space Space Space Space Instagram page →
Before the final MVP release of ScavengeAR, I went through explorations to satisfy product needs. However, considering we're building an MVP, we had to ask ourselves 'what features are integral to the experience?' 'where can we push back to get our prototype functioning within the deadline?'
Examples of ideas that I've explored that I hope to iterate upon on next release:
+ Meta Rooms
+ Full Avatar customization
+ AR integration
+ "Share Evolution moment" to Instagram
Considering we're building an MVP, I ensured we are able to ship within our timeline which meant pushing back on some features.
Here's a few examples of ideas that I've explored that I hope to iterate upon on the next release:
+ Meta Rooms
+ Full Avatar customization
+ AR integration
+ "Share Evolution" to Instagram
↓
RESULTS
Results
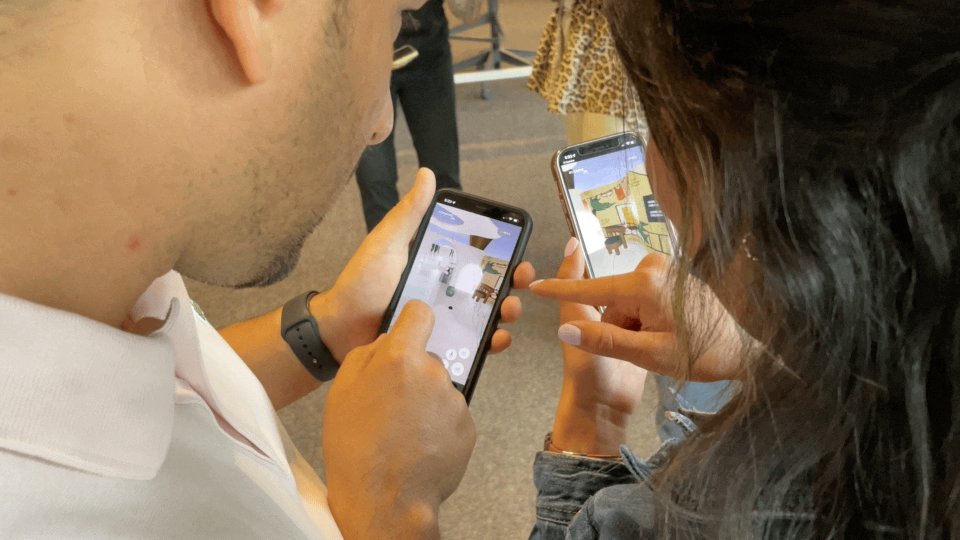
Testing the product to users on demo day
Additionally, I worked with founders + product lead to help enhance user experience across feature launches through a series of ideating, iterating, and prototyping based on user feedback.
Pivot’s website →Space Space Space Space Instagram page →
As the last step in our timeline, we demoed our product with our colleagues at Jam3. Regardless of it being used internally, for now, we were surprised by how much fun and social the experience has been, with the immersive pov, evolution & multiplayer environment taking centre stage.
As the last step in our timeline, we demoed our product with our colleagues at Jam3. Regardless of it being used internally, for now, we were surprised by how much fun and social the experience has been, with the immersive pov, evolution & multiplayer environment taking centre stage.
↓


Team Credits
Mariia Izbash — Producer
David Robert — Creative Developer
Garrett Williams — Creative Developer
Cathy Riani — 3D Design Lead
Josh Rayray — Product Designer / UI Design Lead
↓
Team Credits
Mariia Izbash — Producer
David Robert — Creative Developer (UI/Quest)
Garrett Williams — Creative Developer (3D)
Cathy Riani — 3D Design Lead / Designer
Josh Rayray — Product Designer / UI Design Lead